Web-Performance ist und bleibt auch 2018 ein wichtiges Thema. Nicht nur, dass Google schnelle Seiten im Ranking bevorzugt, auch freut sich sicherlich jeder Nutzer über eine performante Seite. Wer wartet schon gern auf das Laden von Schriften oder zu großen Bildern?
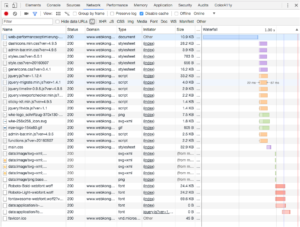
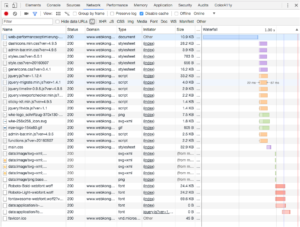
Aber: Gelten die bekannten Optimierungen noch, oder werden mittlerweile andere Kriterien bevorzugt? Wie werden Web-Fonts effizient geladen? Was ist beim Laden von CSS, JavaScript und Bildern zu beachten? Wie testet man Website-Performance und automatisiert Monitoring? Welche Möglichkeiten bieten Service Worker und HTTP2 zur Performancesteigerung?
Diese und weitere neue Tricks zeigt Sven Wolfermann in seiner Session.
Web-Performance ist und bleibt auch 2018 ein wichtiges Thema. Nicht nur, dass Google schnelle Seiten im Ranking bevorzugt, auch freut sich sicherlich jeder Nutzer über eine performante Seite. Wer wartet schon gern auf das Laden von Schriften oder zu großen Bildern?
Aber: Gelten die bekannten Optimierungen noch, oder werden mittlerweile andere Kriterien bevorzugt? Wie werden Web-Fonts effizient geladen? Was ist beim Laden von CSS, JavaScript und Bildern zu beachten? Wie testet man Website-Performance und automatisiert Monitoring? Welche Möglichkeiten bieten Service Worker und HTTP2 zur Performancesteigerung?
Diese und weitere neue Tricks zeigt Sven Wolfermann in seiner Session.